hexo 添加音乐插件
发布时间 :
字数:890
阅读 :
网易云音乐
1. 复制网易云音乐插件代码
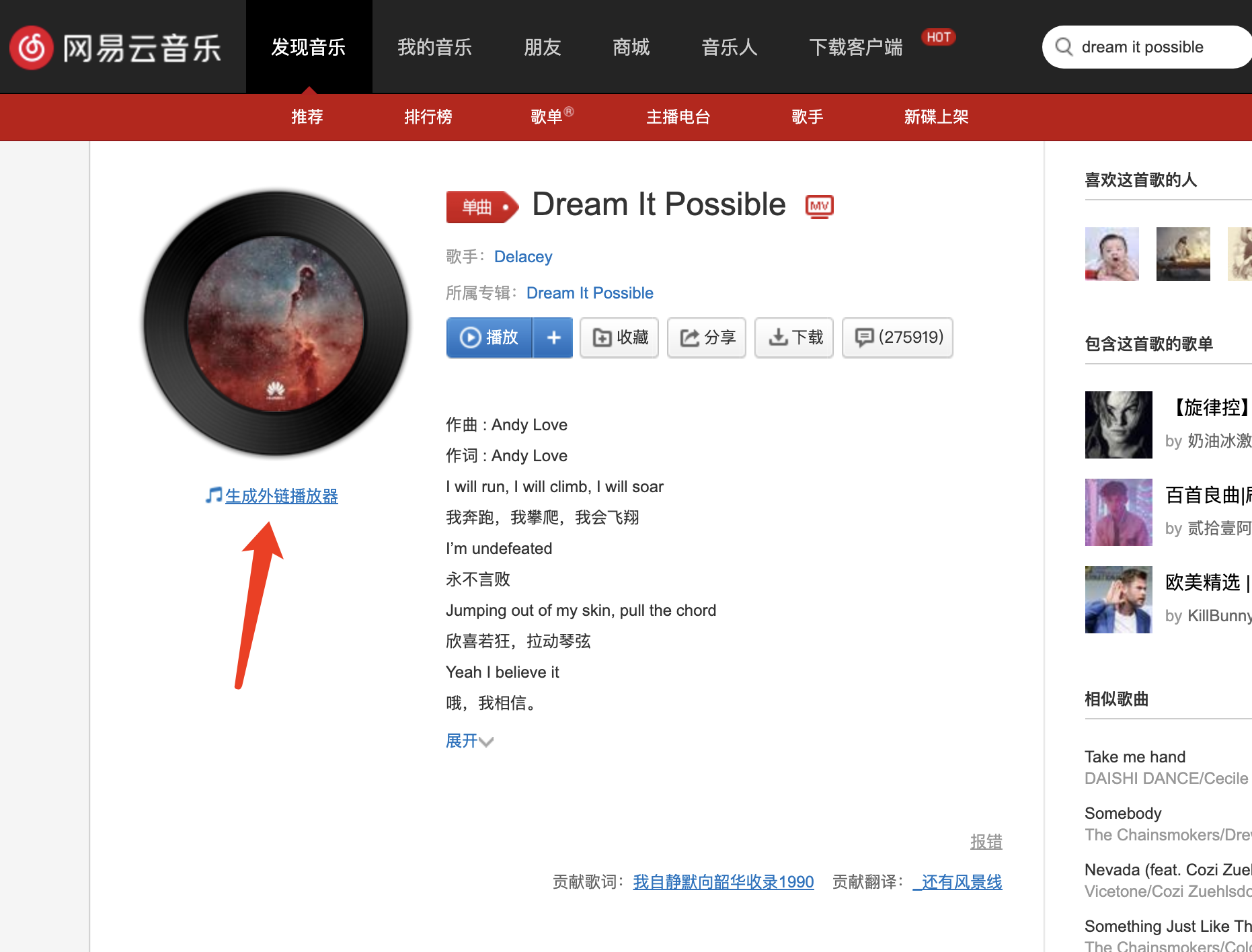
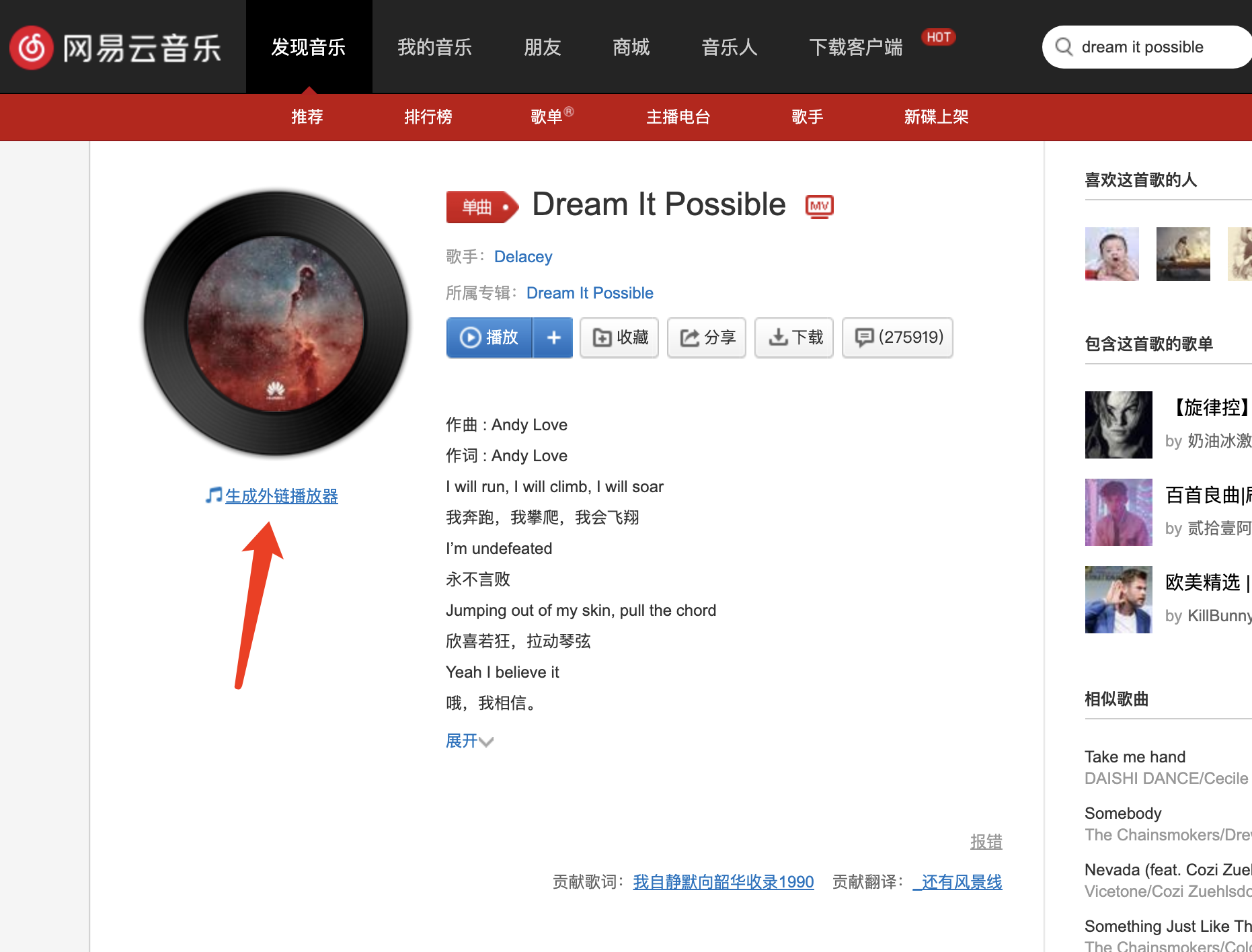
前往网易云音乐官网,搜索一个作为背景音乐的歌曲,并进入播放页面,点击”生成外链播放器”

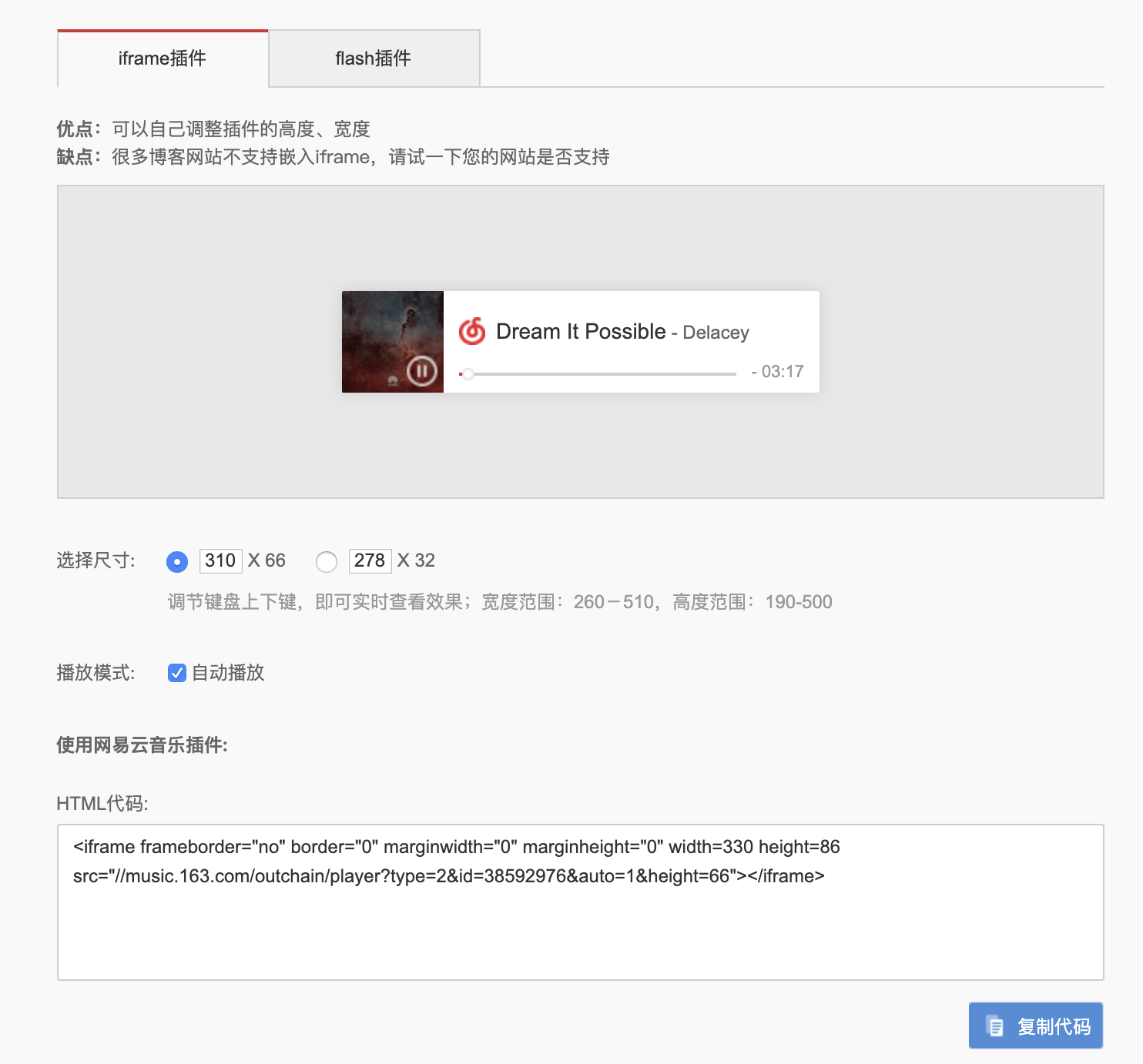
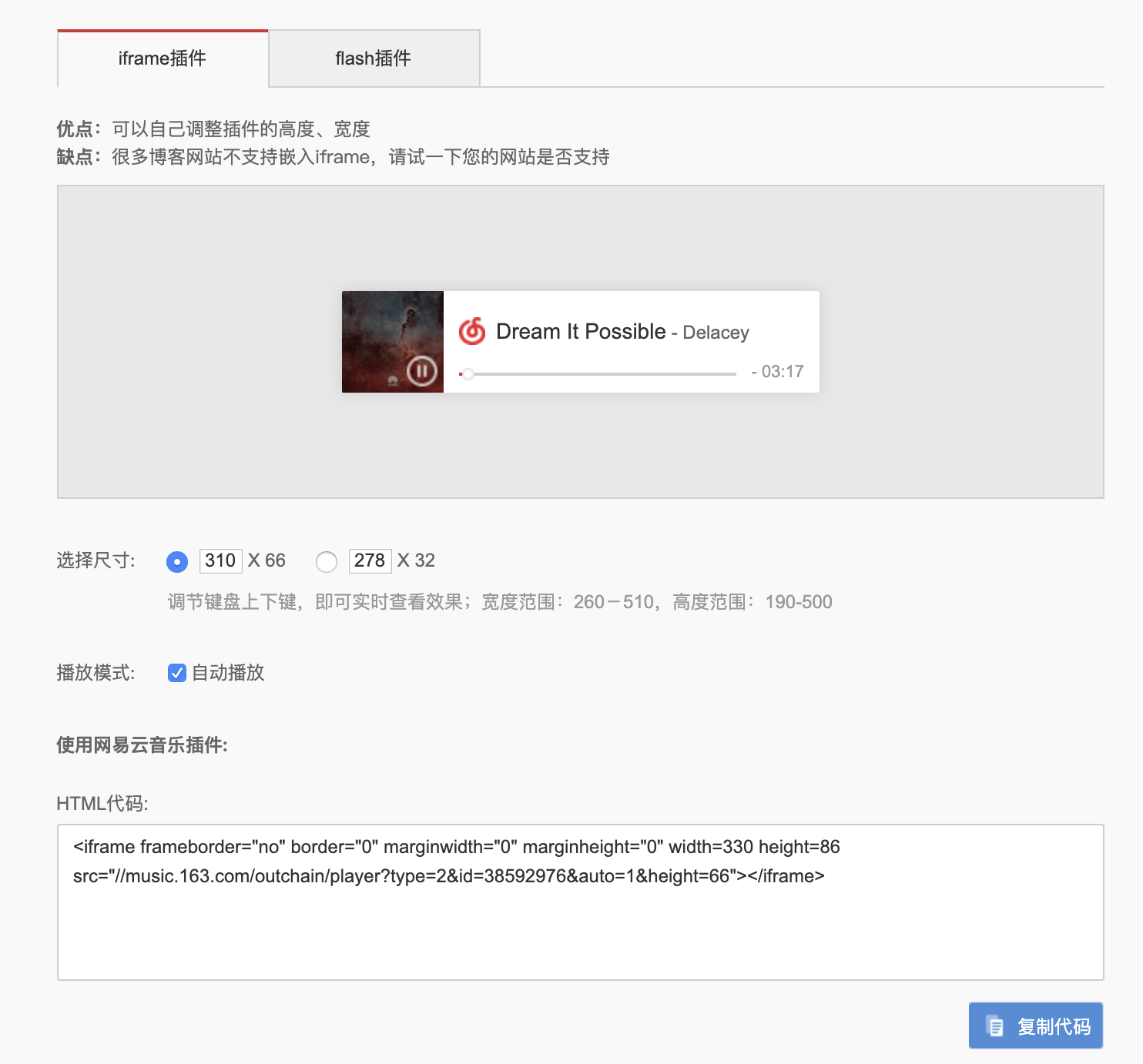
设置好想要显示的样式后,复制html代码

最好外层在加一个div,如下,可直接将上一步复制的iframe替换下方里面的iframe
xml1
2
3
4
| <div id="musicMouseDrag" style="position:fixed; z-index: 9999; bottom: 0; right: 0;">
<div id="musicDragArea" style="position: absolute; top: 0; left: 0; width: 100%;height: 10px;cursor: move; z-index: 10;"></div>
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=38592976&auto=1&height=66"></iframe>
</div>
|
2. 将插件添加到主题中
将上一步加过div的代码粘贴到3-hexo主题下layout/_partial/footer.ejs的最后面
3. 调整位置
默认给的样式是显示在右下角,可以通过调整上一步粘贴的div的 style中bottom和right来调整位置。
4. 自由拖动
如果需要自由拖动,在刚才添加的代码后面,再添加下面代码即可,鼠标就可以在音乐控件的上边沿点击拖动
xml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<script>
var $DOC = $(document)
$('#musicMouseDrag').on('mousedown', function (e) {
$DOC.bind("selectstart", function () {
return false;
});
$('#musicDragArea').css('height', '100%');
var $moveTarget = $('#musicMouseDrag');
$moveTarget.css('border', '1px dashed grey')
var div_x = e.pageX - $moveTarget.offset().left;
var div_y = e.pageY - $moveTarget.offset().top;
$DOC.on('mousemove', function (e) {
var targetX = e.pageX - div_x;
var targetY = e.pageY - div_y;
targetX = targetX < 0 ? 0 : (targetX + $moveTarget.outerWidth() >= window.innerWidth) ? window.innerWidth - $moveTarget.outerWidth() : targetX;
targetY = targetY < 0 ? 0 : (targetY + $moveTarget.outerHeight() >= window.innerHeight) ? window.innerHeight - $moveTarget.outerHeight() : targetY;
$moveTarget.css({'left': targetX + 'px', 'top': targetY + 'px', 'bottom': 'inherit', 'right': 'inherit'})
}).on('mouseup', function () {
$DOC.unbind("selectstart");
$DOC.off('mousemove')
$DOC.off('mouseup')
$moveTarget.css('border', 'none')
$('#musicDragArea').css('height', '10px');
})
})
</script>
|
完整代码
xml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <div id="musicMouseDrag" style="position:fixed; z-index: 9999; bottom: 0; right: 0;">
<div id="musicDragArea" style="position: absolute; top: 0; left: 0; width: 100%;height: 10px;cursor: move; z-index: 10;"></div>
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=346089&auto=1&height=66"></iframe>
</div>
<script>
var $DOC = $(document)
$('#musicMouseDrag').on('mousedown', function (e) {
$DOC.bind("selectstart", function () {
return false;
});
$('#musicDragArea').css('height', '100%');
var $moveTarget = $('#musicMouseDrag');
$moveTarget.css('border', '1px dashed grey')
var div_x = e.pageX - $moveTarget.offset().left;
var div_y = e.pageY - $moveTarget.offset().top;
$DOC.on('mousemove', function (e) {
var targetX = e.pageX - div_x;
var targetY = e.pageY - div_y;
targetX = targetX < 0 ? 0 : (targetX + $moveTarget.outerWidth() >= window.innerWidth) ? window.innerWidth - $moveTarget.outerWidth() : targetX;
targetY = targetY < 0 ? 0 : (targetY + $moveTarget.outerHeight() >= window.innerHeight) ? window.innerHeight - $moveTarget.outerHeight() : targetY;
$moveTarget.css({'left': targetX + 'px', 'top': targetY + 'px', 'bottom': 'inherit', 'right': 'inherit'})
}).on('mouseup', function () {
$DOC.unbind("selectstart");
$DOC.off('mousemove')
$DOC.off('mouseup')
$moveTarget.css('border', 'none')
$('#musicDragArea').css('height', '10px');
})
})
</script>
|
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 [email protected]