- This feature is based on the 3-hexo theme
Music163
1. Copy Music163 plug-in code
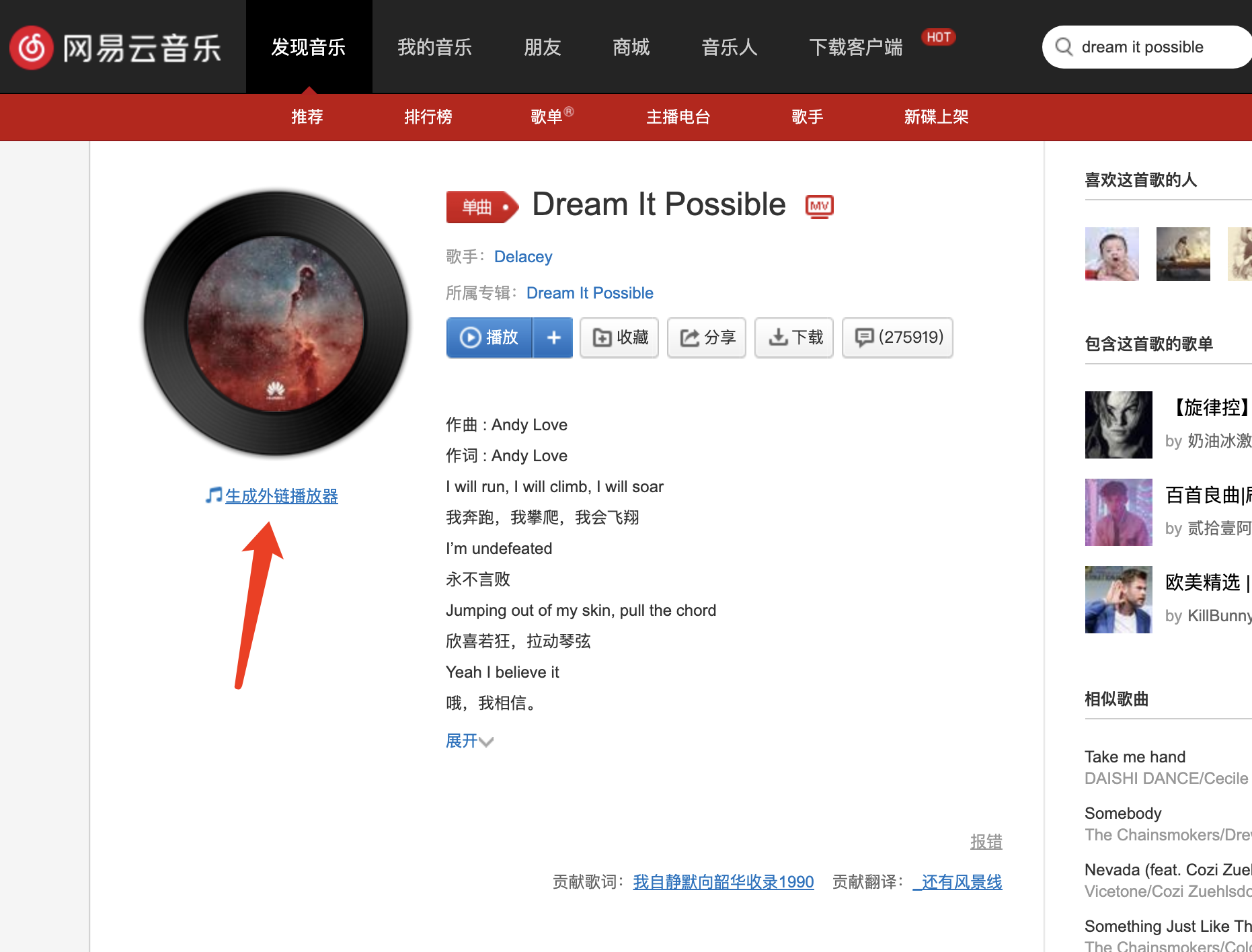
Go toThis feature is based on the 3-hexo theme,search for a song as the background music, and enter the playback page, click “generate external link player”

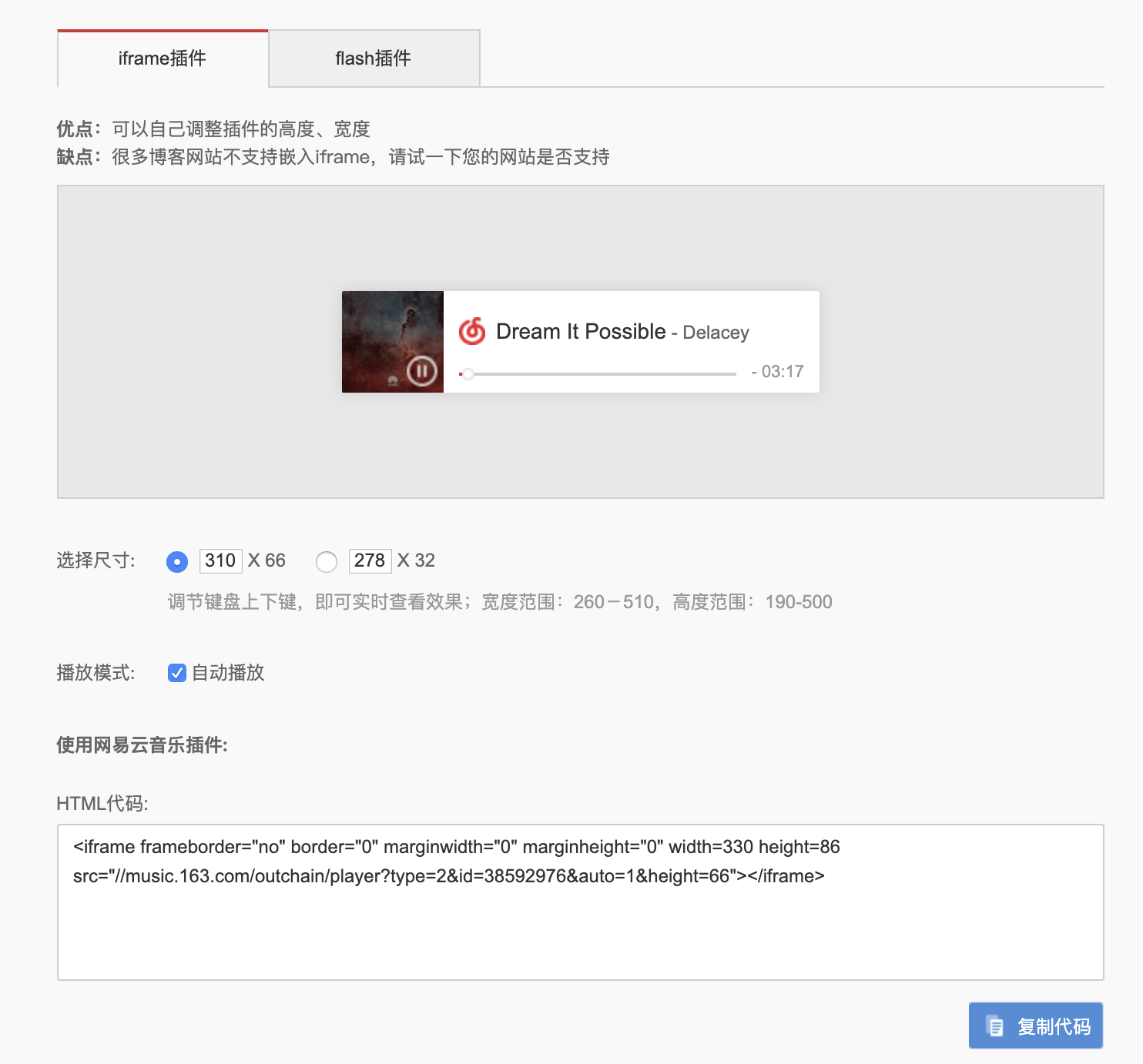
After setting the style you want to display, copy the html code

It is best to add a div in the outer layer, as follows, you can directly copy the iframe in the previous step to replace the iframe inside the bottom
xml<div id="musicMouseDrag" style="position:fixed; z-index: 9999; bottom: 0; right: 0;"> <div id="musicDragArea" style="position: absolute; top: 0; left: 0; width: 100%;height: 10px;cursor: move; z-index: 10;"></div> <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1404596131&auto=1&height=66"></iframe> </div>
2. Add the plugin to the theme
Paste the code with div in the previous step at the end of layout/_partial/footer.ejs under the 3-hexo theme
3. Adjust the position
The default given style is displayed in the bottom right corner, which can be adjusted by adjusting bottom and right in style of div pasted in the previous step.
4. Drag freely
If you need to drag freely, after the code just added, then add the following code, the mouse can click and drag on the upper edge of the music control
xml<!--The following code is to support dragging the position of the music control at any time, if there is no need, you can remove the following code--> <script> var $DOC = $(document) $('#musicMouseDrag').on('mousedown', function (e) { // Block text check $DOC.bind("selectstart", function () { return false; }); $('#musicDragArea').css('height', '100%'); var $moveTarget = $('#musicMouseDrag'); $moveTarget.css('border', '1px dashed grey') var div_x = e.pageX - $moveTarget.offset().left; var div_y = e.pageY - $moveTarget.offset().top; $DOC.on('mousemove', function (e) { var targetX = e.pageX - div_x; var targetY = e.pageY - div_y; targetX = targetX < 0 ? 0 : (targetX + $moveTarget.outerWidth() >= window.innerWidth) ? window.innerWidth - $moveTarget.outerWidth() : targetX; targetY = targetY < 0 ? 0 : (targetY + $moveTarget.outerHeight() >= window.innerHeight) ? window.innerHeight - $moveTarget.outerHeight() : targetY; $moveTarget.css({'left': targetX + 'px', 'top': targetY + 'px', 'bottom': 'inherit', 'right': 'inherit'}) }).on('mouseup', function () { $DOC.unbind("selectstart"); $DOC.off('mousemove') $DOC.off('mouseup') $moveTarget.css('border', 'none') $('#musicDragArea').css('height', '10px'); }) }) </script>
Complete code
xml<div id="musicMouseDrag" style="position:fixed; z-index: 9999; bottom: 0; right: 0;"> <div id="musicDragArea" style="position: absolute; top: 0; left: 0; width: 100%;height: 10px;cursor: move; z-index: 10;"></div> <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=346089&auto=1&height=66"></iframe> </div> <!--The following code is to support dragging the position of the music control at any time, if there is no need, you can remove the following code--> <script> var $DOC = $(document) $('#musicMouseDrag').on('mousedown', function (e) { // Block text check $DOC.bind("selectstart", function () { return false; }); $('#musicDragArea').css('height', '100%'); var $moveTarget = $('#musicMouseDrag'); $moveTarget.css('border', '1px dashed grey') var div_x = e.pageX - $moveTarget.offset().left; var div_y = e.pageY - $moveTarget.offset().top; $DOC.on('mousemove', function (e) { var targetX = e.pageX - div_x; var targetY = e.pageY - div_y; targetX = targetX < 0 ? 0 : (targetX + $moveTarget.outerWidth() >= window.innerWidth) ? window.innerWidth - $moveTarget.outerWidth() : targetX; targetY = targetY < 0 ? 0 : (targetY + $moveTarget.outerHeight() >= window.innerHeight) ? window.innerHeight - $moveTarget.outerHeight() : targetY; $moveTarget.css({'left': targetX + 'px', 'top': targetY + 'px', 'bottom': 'inherit', 'right': 'inherit'}) }).on('mouseup', function () { $DOC.unbind("selectstart"); $DOC.off('mousemove') $DOC.off('mouseup') $moveTarget.css('border', 'none') $('#musicDragArea').css('height', '10px'); }) }) </script>
Please indicate the source for reprinting, welcome to research the sources quoted in the article, welcome to point out any errors or not clear expression. Leave a comment in the comment section below or email us at [email protected]